مقدمه ای برhtml

در ادامه آموزشphp جهت طراحی سایت و وب اپلیکسشن ، حتما می دانید که اصلی ترین و مهم ترین زبانی که در شروع باید یاد بگیرید که چطور با ، زبان HTML/CSS نشانه گذاری ها رو یاد بگیرید برنامه های وب بصورت کلی به چند دسته تقسیم میشوند
سایت ها -و وب اپلیکشن ها
یک وب سایت فضایی از اینترنت است که یک یا چندین صفحه را شامل می شود. مجموعه ای از صفحات وب متصل به هم که دارای یک صفحه اصلی هستند و بر روی یک سرور قرار دارند
همچنین وب اپلیکیشن ها یا برنامه های تحت وب، نرم افزارهایی هستن که با استفاده از مرورگر وب و از طریق شبکه های محلی یا اینترنت مورد استفاده قرار می گیرد. مثلا فتوشاپ انلاین و نرم افزاهای انلاین ویرایش تصویر و فیلم و سایتهای افزایش بازدید و همچنین استخراج بیت کوین -نمونه وب اپلیکیشن هستن
در کل می توان گفت وب سایت ها بر محتوا تاکید می کنند اما وب اپلیکیشن ها بر عملکرد و کارکرد تمرکز دارند. وب سایت، یک مطلب را برای همه به طور یکسان نشان می دهد اما یک وب اپلیکیشن بر اساس تعاملاتی که با کاربر داشته است، اطلاعات را پردازش می کند
از دیدگاه دیگر سایت ها نیز به دو دسته کلی تقسیم میشن-استاتیک یا ثابت و سایت های داینامیک
سایت های استاتیک هیچ گونه تبادل داده ای با کاربر نداره و همچنین به دلیل عدم وجود سیستم های مدیریت محتوا اطلاعات درج شده بصورت ثابت بوده و اگر نیاز به تغییر باشه باید سورس ویرایش بشه
ولی با پیشرفت فناوری و بوجود امدن سیستم های مدیریت محتوا (cms) صفحات مختلف به سایت اضافه شد و امکان ویرایش و ارسال محتوا با ریموت و گوشی بوجود آمد و همچنین توانایی دریافت و پردازش داده ها را نیز دارا هستن که به این نوع سایت ها داینامیک یا پویا میگیم
رسیدیم به اچ تی ام ال
عبارت HTML ( اچ تی ام ال ) مخفف Hyper Text Markup Language به معنی زبان نشانه گذاری فوق متن است. Html زبان استاندارد طراحی صفحات وب است و کليه کدهای صفحه اعم از طرف سرور و طرف مشتری در نهايت به کدهای HTML تبديل شده و توسط مرورگر نمايش داده می شوند.
اچتیامال زبان توصیف ساختار صفحههای وب است. زبانیاست برای نشانهگذاری ابرمتن (فرامتن) که برای تدوین قالب و طراحی صفحههای وب به کار میبرند. دستورالعملهای این زبان، برچسب (Tag) نام دارند که محتوای یک صفحهٔ وب، با آنها، نشانهگذاری شده و بدینترتیب، نحوهٔ نمایش آن صفحه برای مرورگرهای وب، توصیف میشود. تاکنون ۵ نسخه از اچ تی امال عرضه شدهاست
در ۱۴ فوریه ۲۰۱۱، W3C ویژگی گروه کاری HTML را پیشرفت داد و یک ساختار مشخص برای HTML5 ارائه کرد. در می ۲۰۱۱ گروه کاری HTML5 پیشرفته را ارائه کرد که آخرین مورد بود و به دنبال آن بود که W3C خارجی را ارائه کند تا اینکه این ویژگی را به خوبی تعریف نماید. W3C آزمون جامعی را توسعه داد که در آن ویژگیهای کامل به آن تا ۲۰۱۴ اضافه شد و اکنون این تاریخ هدفی برای توصیهها شده بود.
سعی میکنم نکات کلیدی این زبان رو براتون آموزش بدم و زیاد وارد حاشیه نشم البته html/css زبان ساده ای هست و اگر تمرکز داشته باشید طی یک یا دو ماه اونو یاد میگیرید و تا شش ماه مسلط میشید
به عبارت دیگر مرورگر ها توانایی ارتباط با کدهای سمت سرور همچون کدهای asp و php را ندارند و کد قابل فهم برای آنها اچ تی ام ال می باشد.
البته ساختار اصلی صفحات وب با html هست و رنگ بندی و تراز و ترتیب مکان آنها توسطcss انجام میشود
البته تا یادم نرفته بگم که اچ تی ام الhtml یک زبان نشانه گذاریست نه زبان برنامه نویسی چون دستورھایی ھمچون ساختارشرطی، حلقه، توابع و.. نداره
درhtml به کمک برچسبها (Tags) عناصر مختلف را کنار هم میچینم و هر کاربر با توجه به نیاز خود از آنها استفاده میکند. این تگها عناصری هستند که وظایف گوناگونی دارند و با فراخوانی هر کدام کارشان شروع شده و با بستن تگ کارشان تمام میشود. مثلا برای نوشتن پاراگرافها در از تگ p استفاده میشود و زمانی که پاراگراف تمام شده، تگ هم بسته میشود. همچنین برای نشان دادن لینکها از تگ a استفاده میشود
HTML عناصر مختلفی را از جمله پاراگراف، لیست، عکس، صوت و غیره کنار هم قرار میدهد تا چهارچوب اصلی صفحه وب را ایجاد کند. به زبان سادهتر ما با HTML بدنه اصلی صفحه وب را میسازیم.
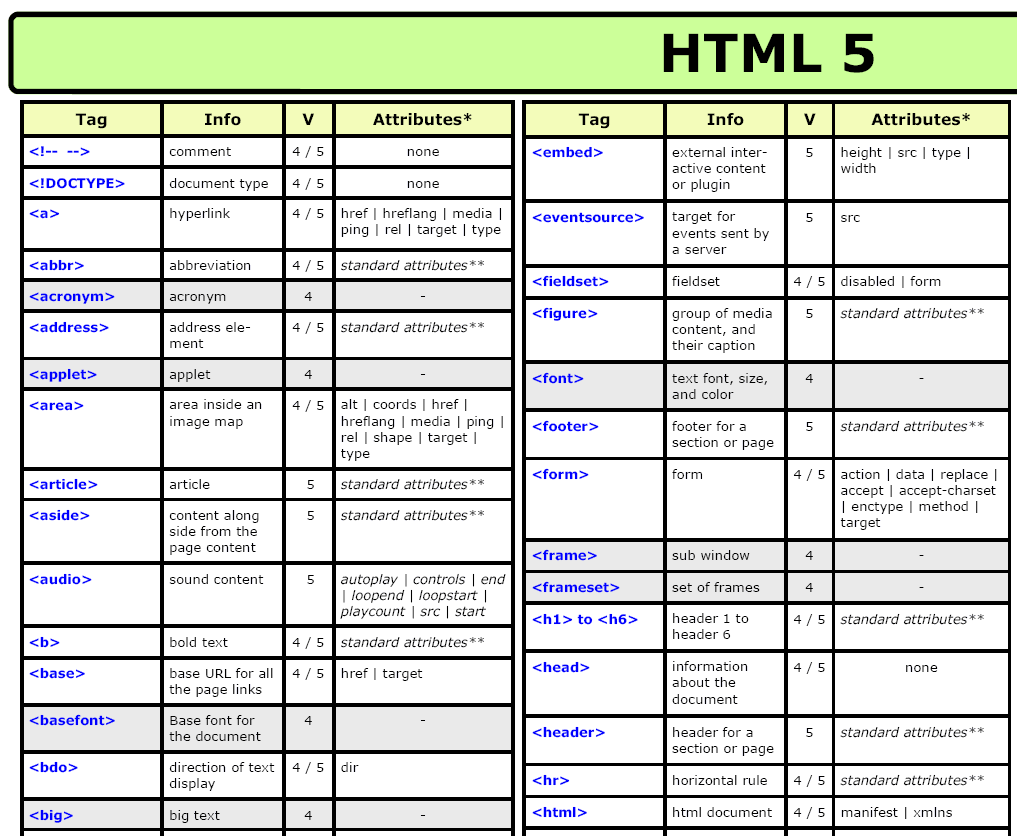
برای درک بهتر اکثریت تگ های html رو با توضیحات قرار میدم
البته اینجـــا میتونید همه تگ ها رو مشاهده بفرمائید

آموزش طراحی فرانت اند,طراحی سایت با html,بک اند ,سایت ایرملو طراحی سایت های لاراول